Project Definition
Navigating the team through the challenges of a limited budget and time-constrained resources, we created an enterprise design system for a product portfolio of over 60 custom applications.
Business Problem
There was a need for consistency given that we have a division of over 90 employees of which only 2 were full-time designers. Front-end development before our design team arrived was a negotaition between engineering and business partners; mockups often were done in PowerPoint or white boards and there was a mix adherence to instituional branding guidelines. Management was convinced, and we brought in summer interns to help jumpstart the project. I was asked to lead the effort and we were given some development resources to kick it off.
Team Challenges
- Limited resources and budget for creating and sustaining the design system
- Large structural changes to applications are priortized by business teams
- No long-term support for design system components or front-end templates
- Software teams need help in balancing product owner requests with need for technical upgrades
Initial Approach
We started by interviewing managers acros the division, front-end developers, systems analysts, and business partners. We consolidated the findings after a two-week sprint and started to quickly iterate approaches.
Finding patterns and leveraging existing structures
Our first activity was understanding the landscape of design and development across the division. I had been in my position as lead UX designer for a year at this point and had seen teams operate quite differently. I made the proposal to bring in summer interns to help us kick-off the design system intitiative. Since our team already had a good blend of interface design and communication skills, we brought in interns with front-end development and user research experience to help. From our research we decided we would leverage Material Design as a baseline since our developers were primarily already using Angular Material components in their applications.

Find the greatest impact
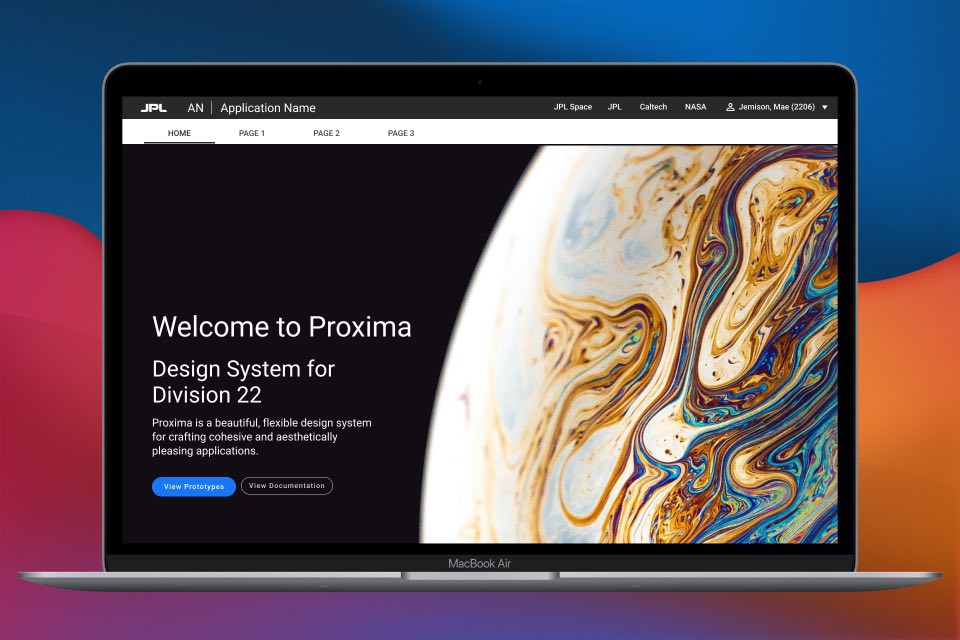
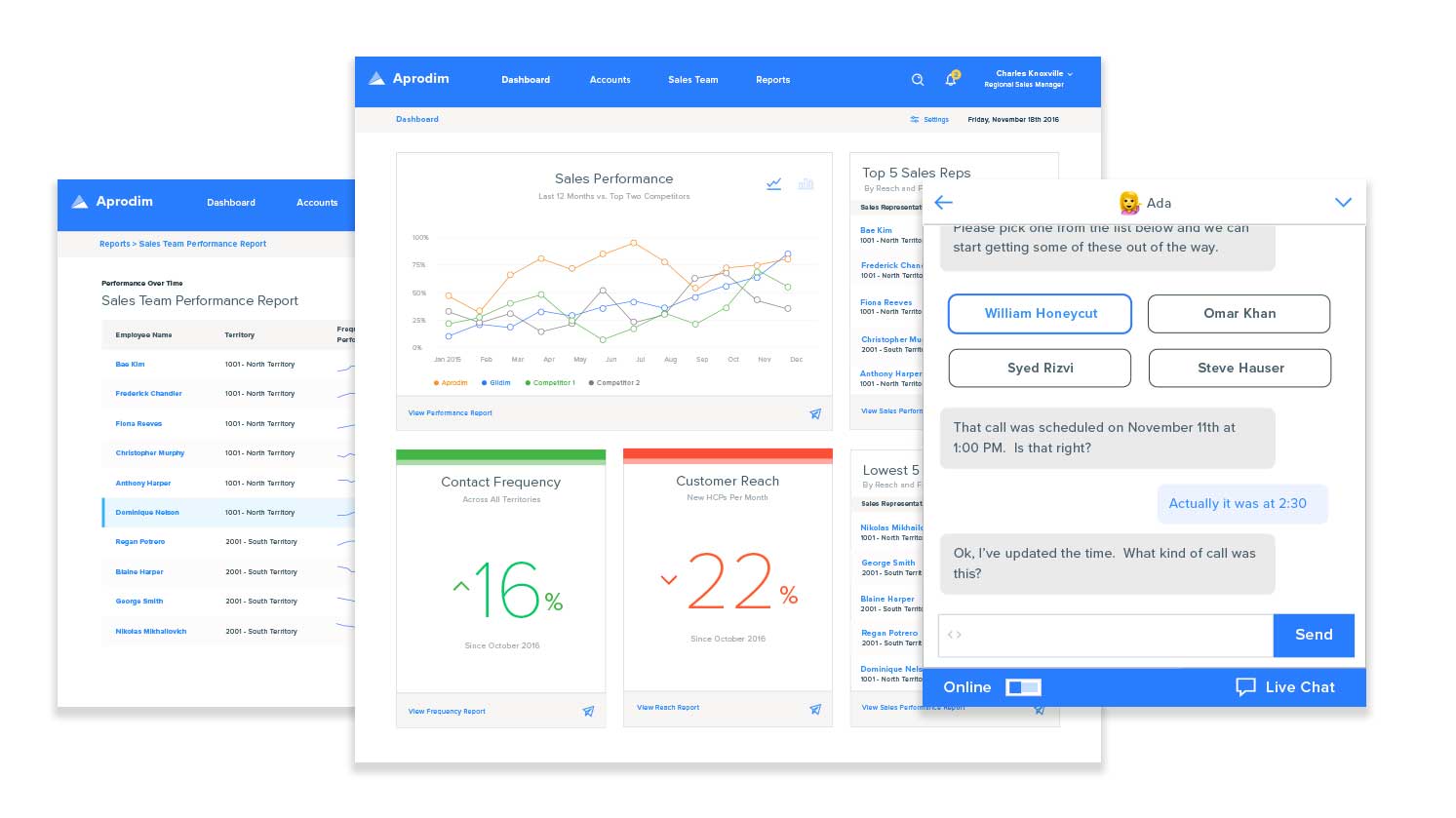
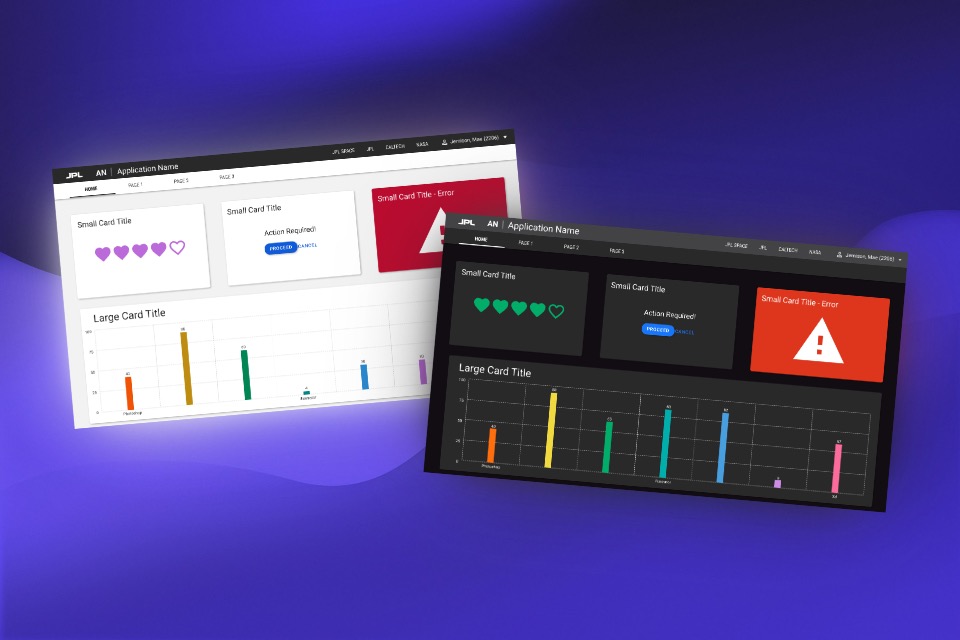
We created a priortized list of components (starting with the header) that would make immediate impact and began to work. Simple layouts of dashboards with card designs also proved as a place where many teams could benefit. We kept these layouts and design lightweight and simple to allow for flexibility across a variety of projects. Whereas Angular material had great "out of the box" components we needed consistent guidelines in how the components, grid system, and colors were used.
We focused on guidelines which were prescriptive about specific usage of components and groups of components, making sure that we kept accessibility and usability as core tenants of implementation.
The outputs and synthesis of the information from the workshops allowed us to better understand how to create clear goals and strategy for the future. We came up with a framework that could be simply applied to multiple areas of the Lab in terms of understanding and getting alignment across various parts of the enterprise.
Focus Areas for Design System
- Documenting - See what components are already being used and make necessary modifications to share with development teams.
- Delivering - Work closley with developers to insure components worked across multiple touchpoints.
- Measuring - Set up informal interviews and create surveys to send to our technical and business teams to measure satisfaction with the design system.
- Scaling - Priortize the components that we could feasibly design and build given limited resources and expand the library over time.
Defining a Solution
Socialization and Working the System into the Application Portfolio
We went to each group and section meetings to discuss the design system, showing teams early previews of the research findings, documentation, and early designs. This got people interested but had the mutual benefit of establishing our team as a resource to reach out to before making implementation decisions. We now had developers contacting us before making front-end design decisions instead of us having to contiunually poke around in other people's projects.

Dev, Design, and Donuts!
We came up with an idea to host monthly sessions where we would present topics on design and development and offer donuts. Peopl love free food! This would also give us the chance to once again give people updates on the work in progress and hear back from people about their own experiences with using the design system. We designed eye-catching posters to put up on cubicle walls so people would see them on their way to the watercooler.
Retrospective Into Our Process
Upgrade? But we just did that!
Around 2020, Angular began a fairly aggressive upgrade schedule for its platform, with version releases every 6 months and a short time-cycle for when older versions would reach end of support. This presented a challenge for our small team of designers and developers to maintain the design system components across versions. Major changes to SASS libraries and the Angular Material components themselves did present us with a unique challenge to keep up. We had to adjust our expectations of what components we could release and have settled on integrating a theme and corresponding typography and color styles into our front-end development template repository. Without adequate funding, many design systems face this challenge and they need a dedicated team of both design and development professionals to maintain and keep updated.